菜单国际化
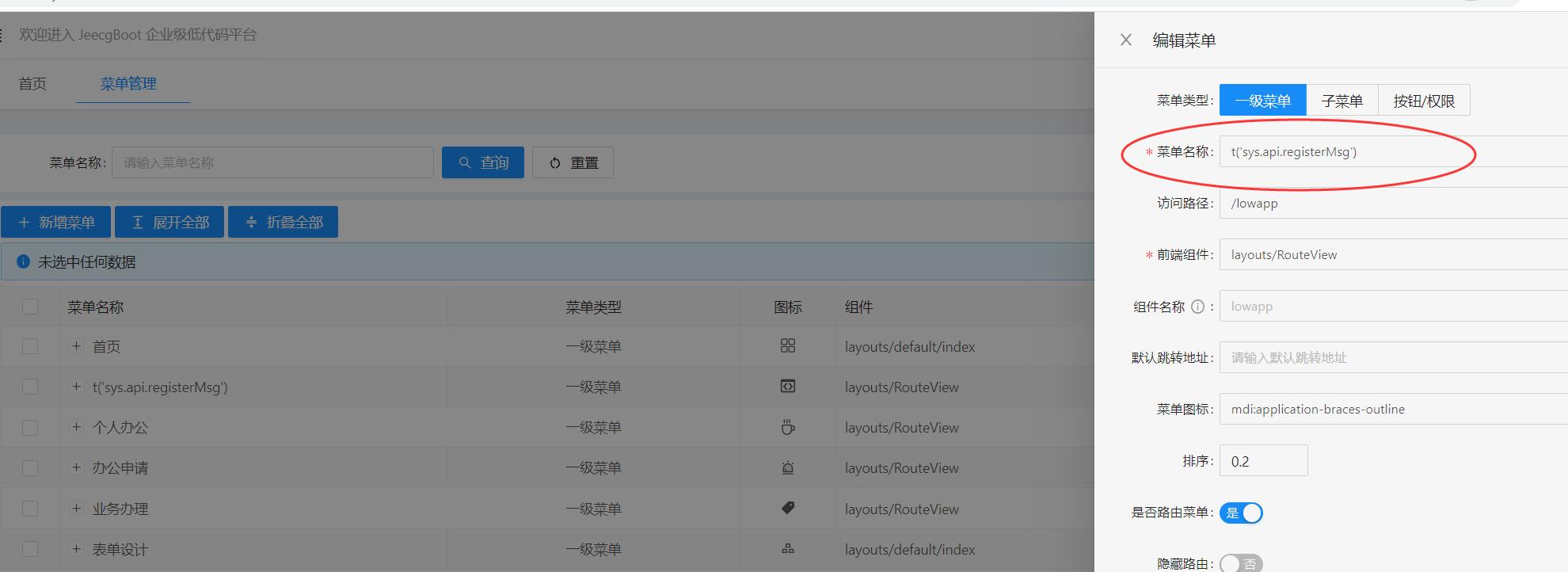
一、菜单标题配置成这样格式
t('routes.dashboard.analysis')

二、国际化配置
三、更新代码
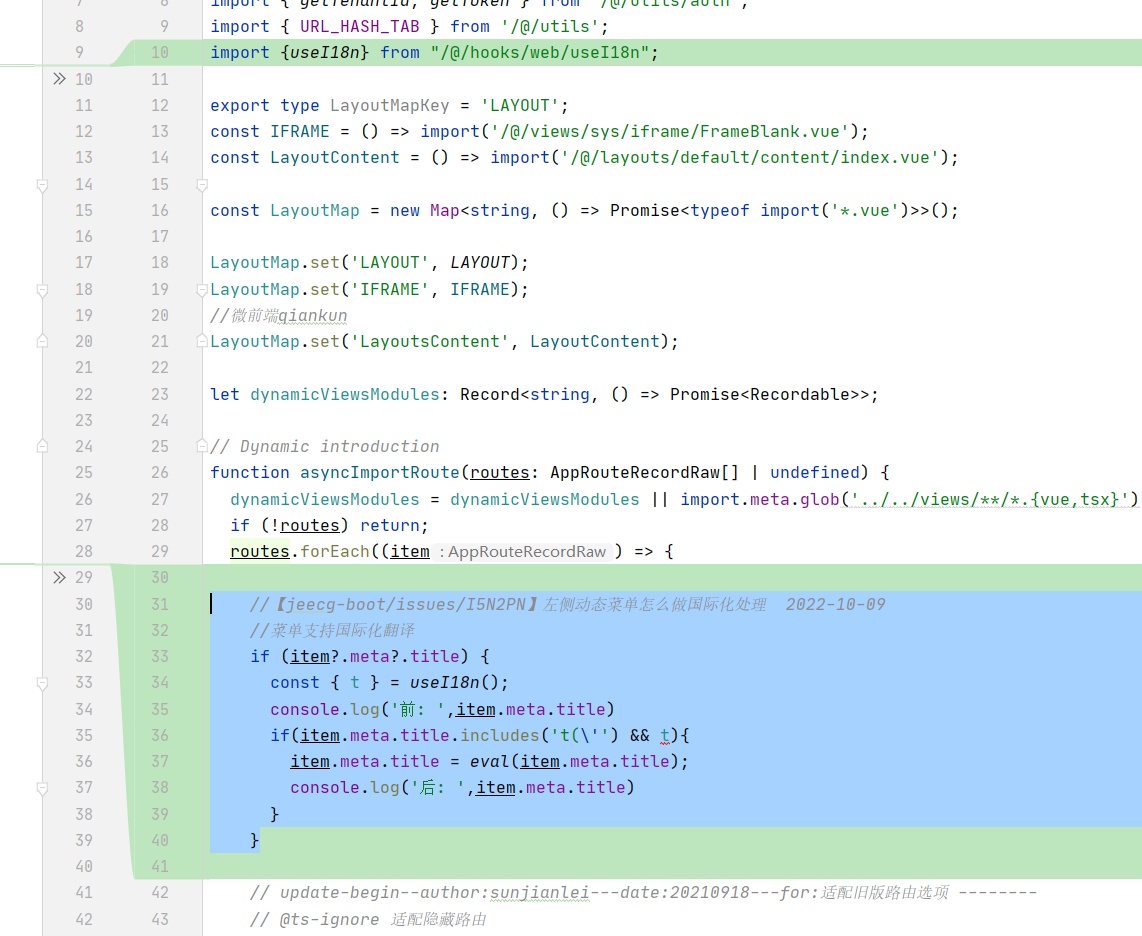
src\router\helper\routeHelper.ts
import {useI18n} from "/@/hooks/web/useI18n";
//【jeecg-boot/issues/I5N2PN】左侧动态菜单怎么做国际化处理 2022-10-09
//菜单支持国际化翻译
if (item?.meta?.title) {
const { t } = useI18n();
console.log('前: ',item.meta.title)
if(item.meta.title.includes('t(\'') && t){
item.meta.title = eval(item.meta.title);
console.log('后: ',item.meta.title)
}
}
具体参考截图

四、看效果
